Navscroll
Lista di link con ancore per navigare velocemente a una sezione specifica della pagina in cui è contenuto
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente navscroll è una declinazione di sidebar. È una barra di navigazione laterale che, tramite una lista di ancore, permette di creare un indice utile a saltare velocemente alle sezioni e ai contenuti presenti su una stessa pagina.
Alternative a questo componente
- Sidebar: quando hai bisogno di una barra di navigazione laterale classica per navigare verso altre pagine o sezioni del sito.
Come usarlo
- Definisci le sezioni della pagina, utilizzando intestazioni semantiche come
h2oppureh3, fai attenzione all'ordine corretto. - Aggiungi nel componente le voci e i link necessari per navigare a ciascuna sezione della pagina.
- Assicurati che ogni link abbia un anchor tag che corrisponde all'ID della sezione di destinazione sulla pagina.
- Posiziona il componente a destra o a sinistra del contenuto principale della pagina, a seconda delle esigenze.
- Puoi aggiungere un effetto di scroll animato per rendere la navigazione più piacevole, utilizzando la proprietà disponibile nei principali browser, senza fare ricorso a Javascript.
Attenzione a
- Testare il comportamento di scroll su vari dispositivi per assicurarti che sia fluido e funzioni come previsto.
- Testare con utenti la navigazione da tastiera o con strumenti assistivi come lettori di schermo, poni particolare attenzione al focus al termine dell'azione di scorrimento e a come accedere o tornare al componente.
Buone pratiche sui contenuti
- Il titolo della voce di navigazione deve corrispondere al titolo della sezione su pagina.
- Scrivi titoli sintetici per poterli poi inserire facilmente all’interno del componente.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Verifica in corso | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
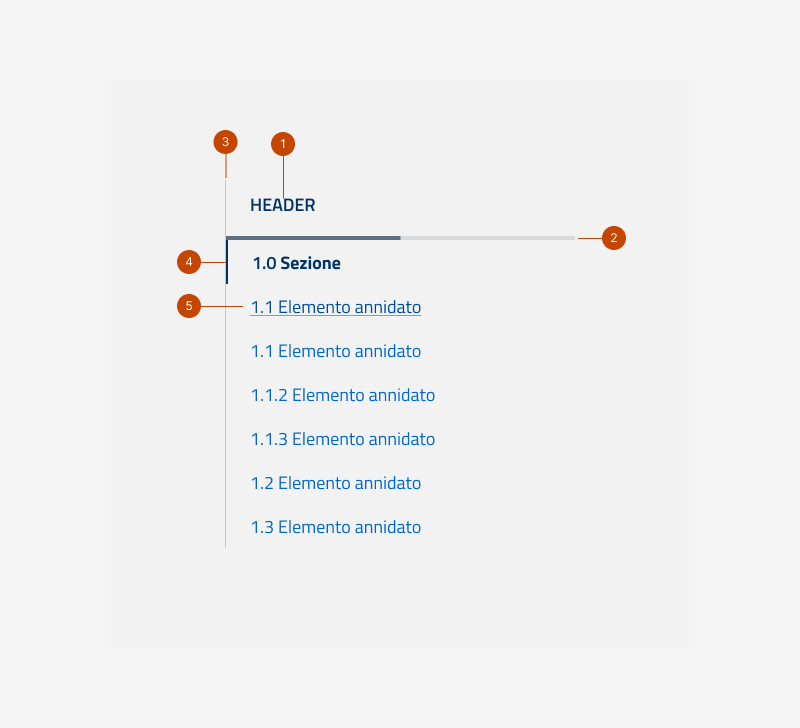
Anatomia

Il componente navscroll è composto da:
- intestazione, il titolo della barra di navigazione;
- barra di scorrimento (opzionale), informa l'utente sul progresso nella lettura dei contenuti in pagina;
- bordo divisore, delimita l'area della barra di navigazione, può essere collocato a destra o a sinistra;
- bordo evidenziato, sottolinea la voce correntemente attiva;
- voci di navigazione, riportano lo stesso titolo della sezione di pagina a cui puntano e, quando annidati, anche la numerazione dell'indice di sezione di appartenenza.
Comportamento
- Quando un utente fa clic/tap o attiva da tastiera una voce di navigazione, viene portato direttamente alla relativa sezione di contenuto in pagina;
- Se abilitata, la barra di avanzamento indica visivamente quanto del contenuto della pagina è stato scorso rispetto alla lunghezza complessiva di pagina.
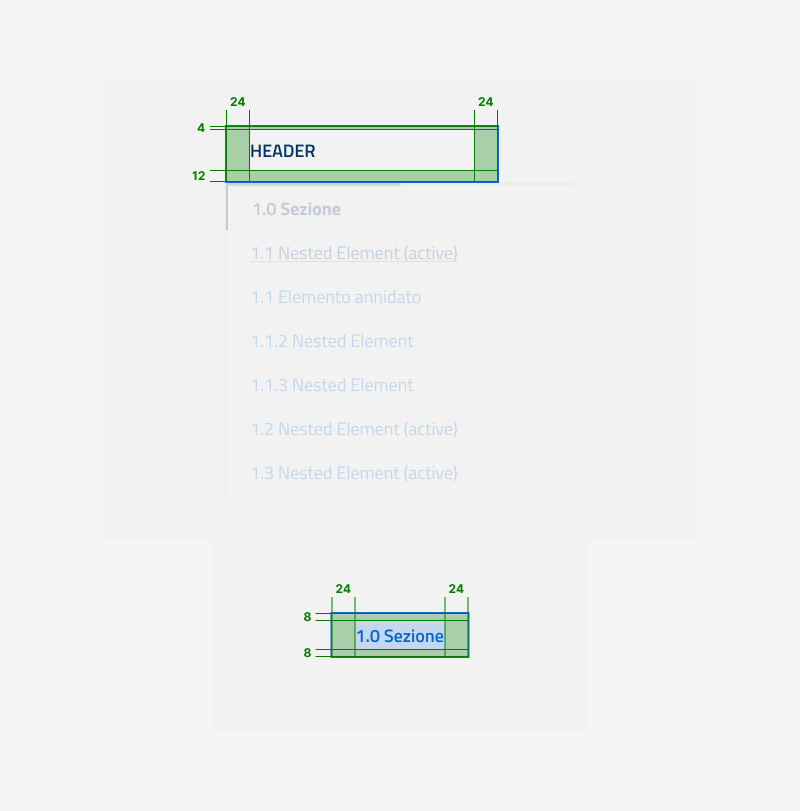
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici