Card
Contenitore compatto di testi e immagini per presentare liste di contenuti correlati e permettere la navigazione a pagine di dettaglio
ComponentiMetadati e link per approfondire
Quando usarlo
Le card aiutano a presentare un gruppo di contenuti correlati, come articoli o sezioni di un sito web, in uno stile visivo distintivo e permettono di continuare la navigazione verso le rispettive pagine di dettaglio.
Come usarlo
- Rendi la card azionabile poiché è una sintesi di informazioni più dettagliate. Ogni card deve puntare a una pagina di dettaglio tramite link.
- Includi contenuti unici, evitando di ripetere immagini o informazioni che sono presenti in altre card.
Attenzione a
- Non usare la card a scopo decorativo, creando un contorno per qualunque tipologia di contenuto.
- Usare la corretta semantica per le intestazioni (heading), rispettando la gerarchia visiva di base.
- Scegliere immagini della dimensione corretta, assicurandoti che funzionino bene su qualsiasi dispositivo e dimensione.
- Usare gli elementi lista HTML
<ul>e<li>per raggruppare molte card di un'unica sezione.
Buone pratiche sui contenuti
- Scrivi titoli concisi che stimolino l'interesse dell'utente ad approfondire il contenuto.
- Usa la descrizione per contenuti secondari, non per informazioni essenziali, in quanto gli utenti potrebbero prestarvi minore attenzione.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da rivedere | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da rivedere | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da rivedere | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
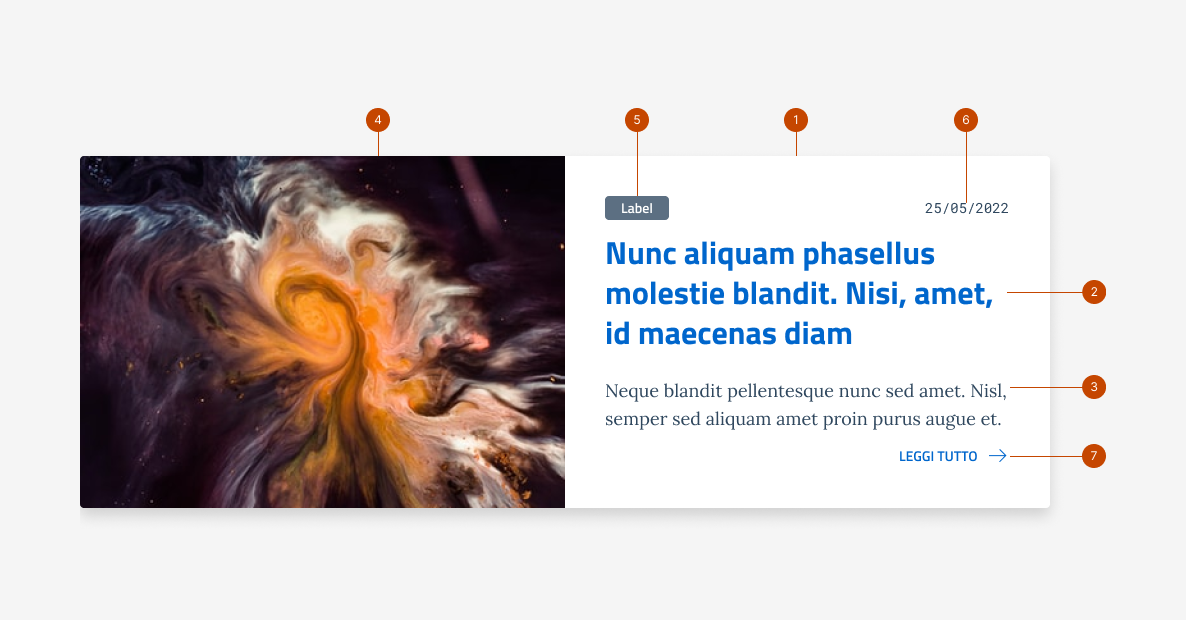
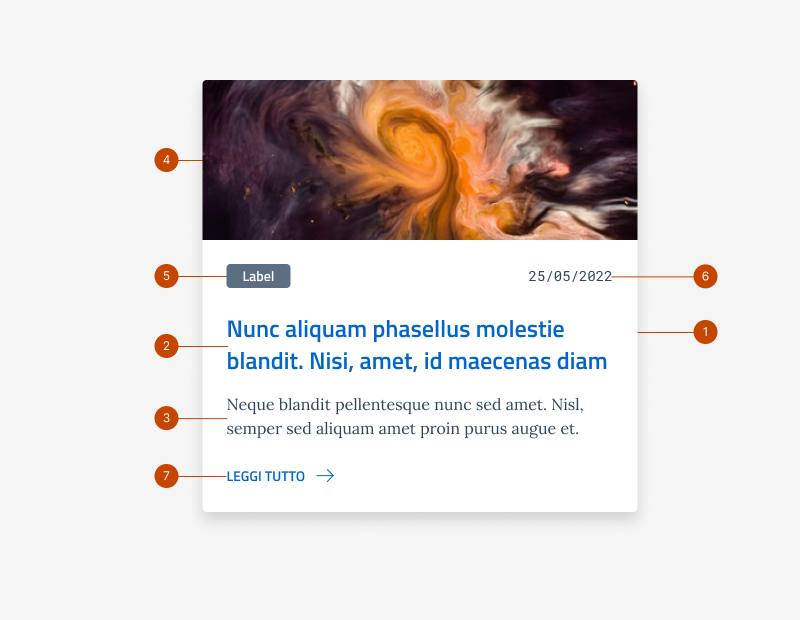
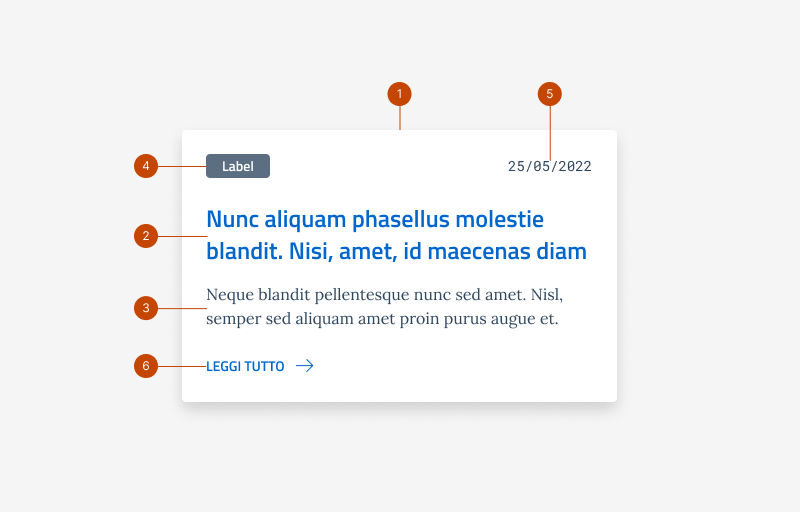
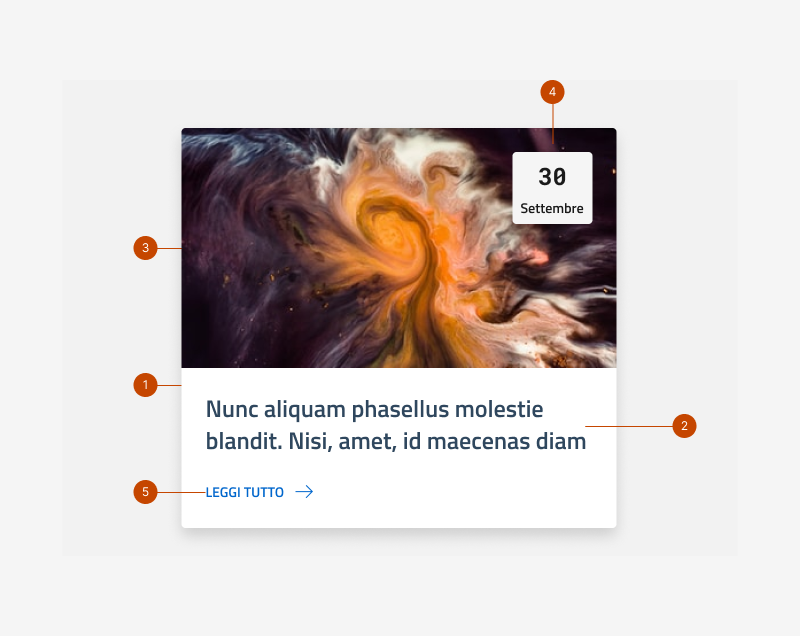
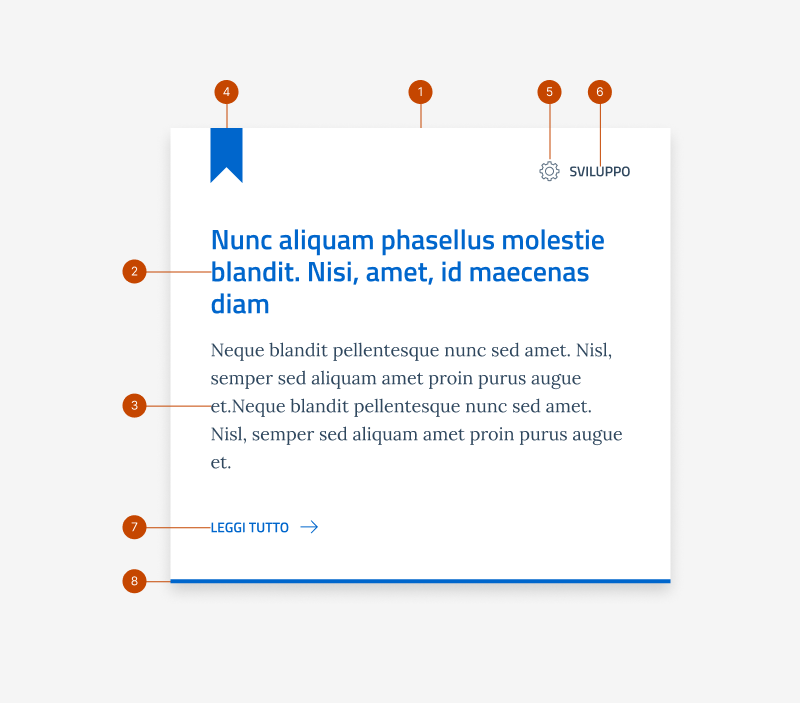
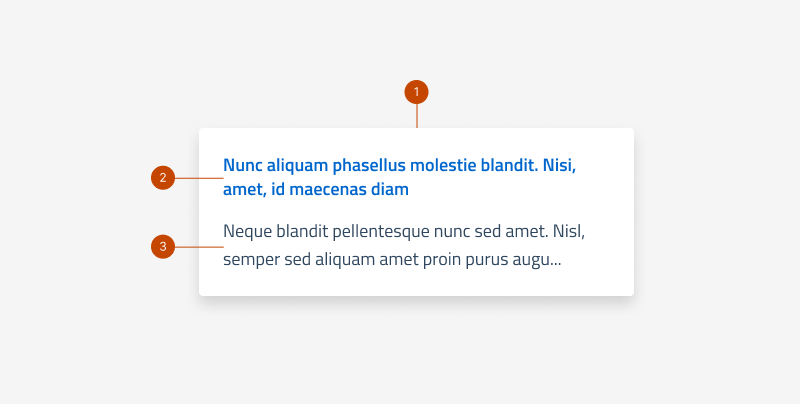
La maggior parte delle card è composta dagli stessi elementi, con poche eccezioni:
- sfondo, con colore, solitamente bianco, e un'ombra che mette la card in evidenza;
- titolo, ovvero il nome del contenuto collegato dalla card;
- sommario, una sintesi del contenuto della card;
- immagine, che può essere di diversi formati - vedi proporzioni media;
- etichetta, che generalmente indica la categoria di contenuto e può fungere da titolo o da link;
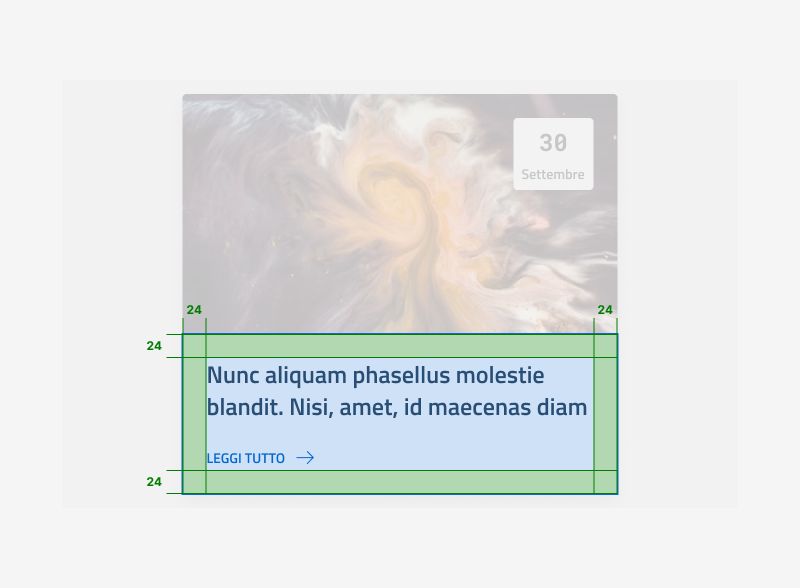
- data (opzionale), indica quando è stato pubblicato il contenuto;
- link (opzionale), per stimolare l'utente a scoprire di più;
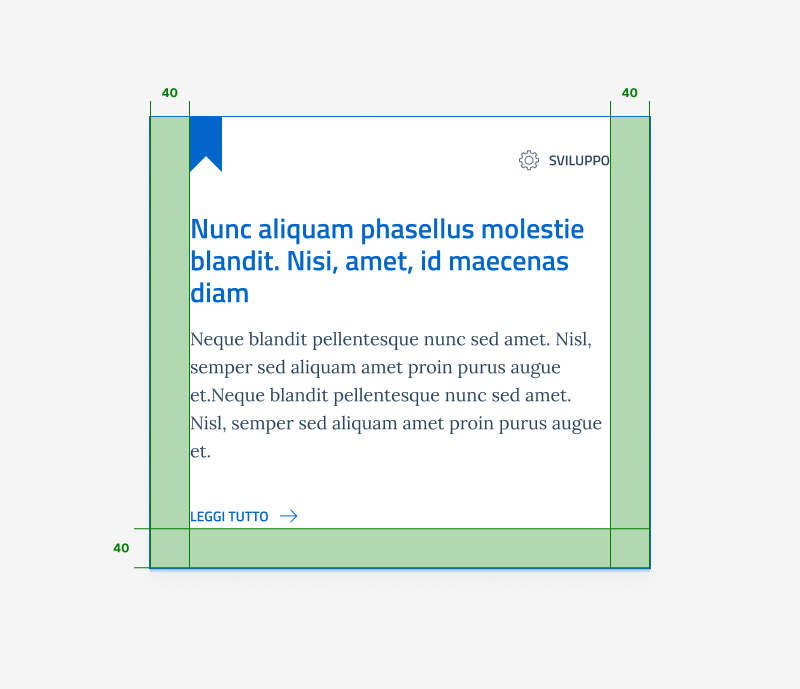
- bordo, è presente solo nella variante highlight e mette in risalto la card.
Landscape

Vertical

Text

Icon
![]()
Date

Highlight

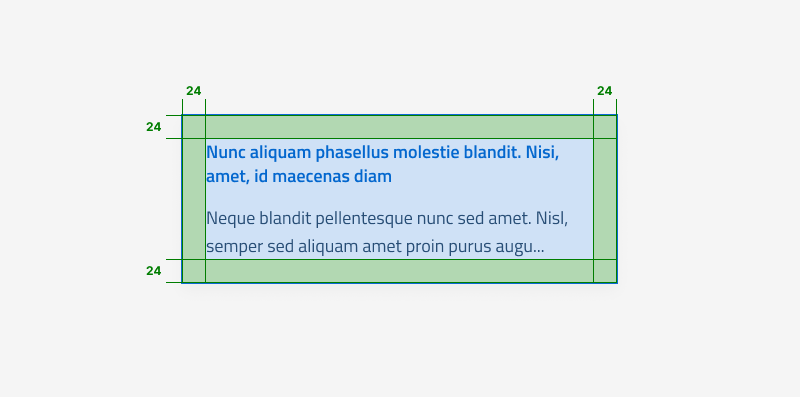
Teaser

Comportamento
La card solitamente è bianca, quindi è essenziale creare un contrasto adeguato con lo sfondo della pagina. Questo aiuta a dividere il tuo contenuto in sezioni facili da capire e mostra le parti correlate.
Specifiche di design
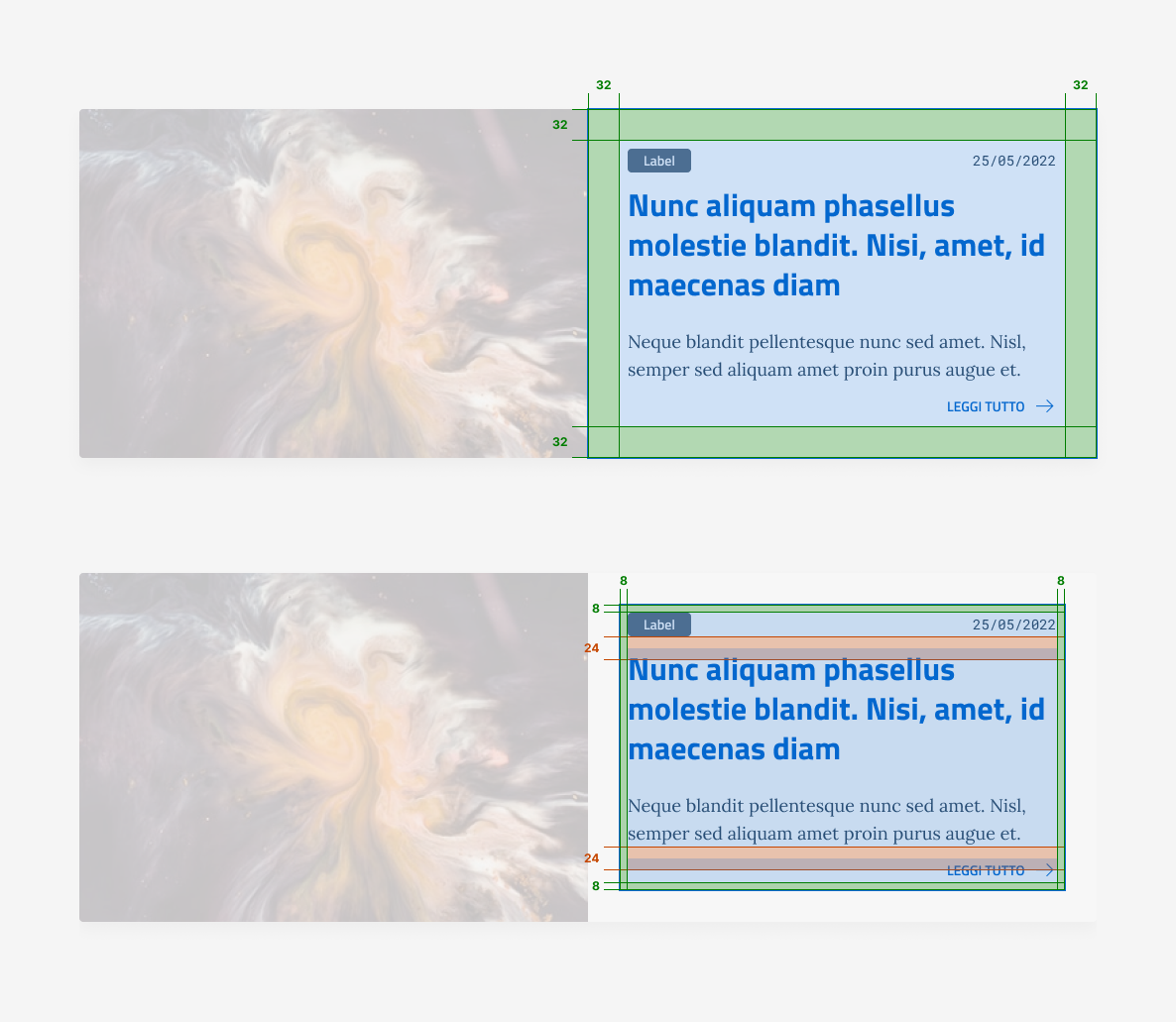
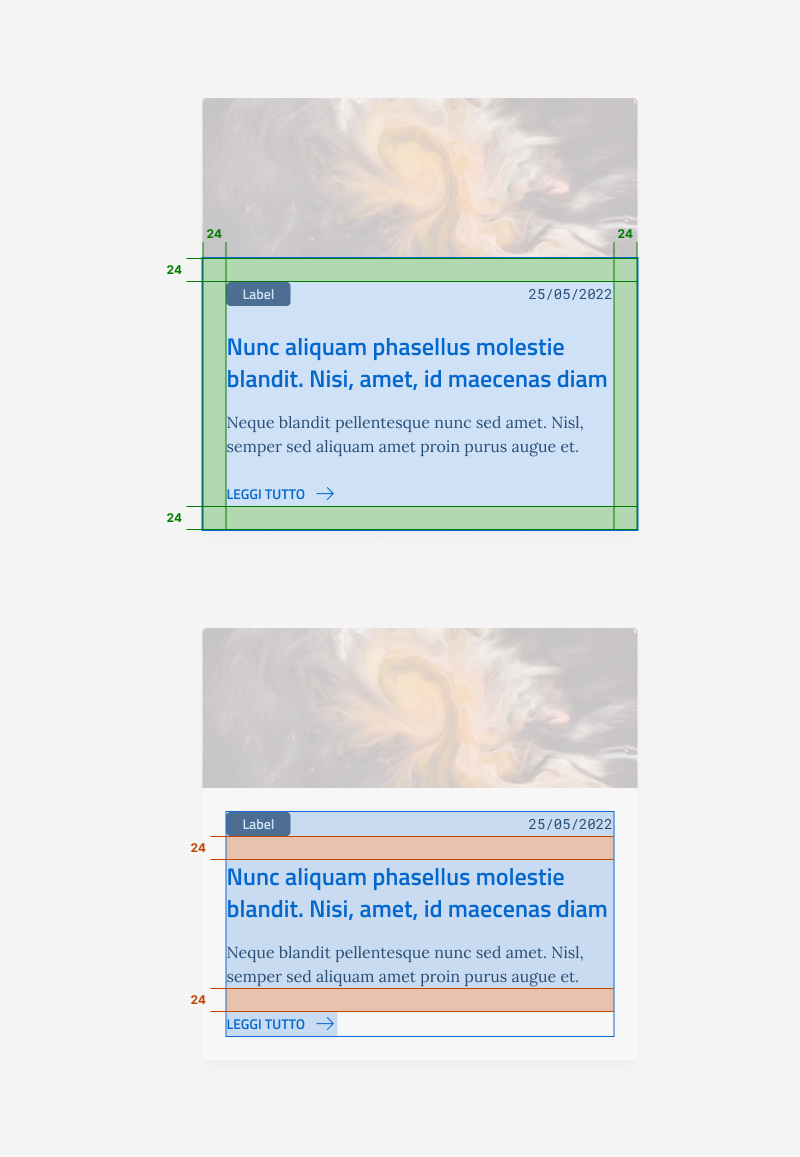
Le specifiche di design relative alle diverse varianti. Tutte le misure indicate sono espresse in px.
Landscape

Vertical

Text

Icon
![]()
Date

Highlight

Teaser

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici